Responsive tasarım; akıllı telefon, tablet gibi masaüstü bilgisayar harici mobil cihazlardan sitenize gelen kişilerin web sitenizde geçirdiği zaman ve dönüşüm oranlarında artış sağlar.
Responsive tasarım nedir?
En genel haliyle responsive tasarım, mobil cihazlarda da masaüstündeki kadar düzgün çalışan web sitesi arayüz tasarımları olarak tanımlanabilir. Elbette detaylara indikçe biraz daha karmaşık bir hale geliyor.
Responsive web tasarım, web sitelerinin tüm farklı cihaz ve ekranlara uyumlu görüntülenebilmesi ve işlem yapılabilmesi için kullanılan bir tasarım ve kodlama tekniğidir. Bir diğer deyişle responsive web sitesi tasarımı, bir web sitenin farklı ekranlarda, içeriğin kaydırılıp hizalanarak, şekil değiştirerek uyum göstermesini sağlar.
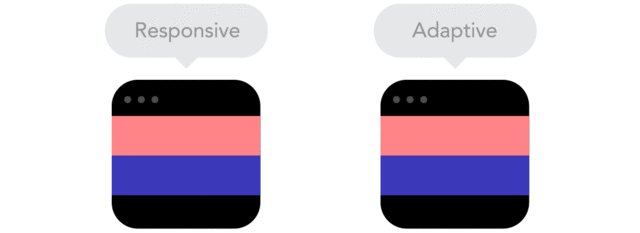
Responsive tasarım özellikleri nelerdir?
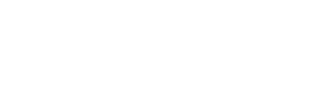
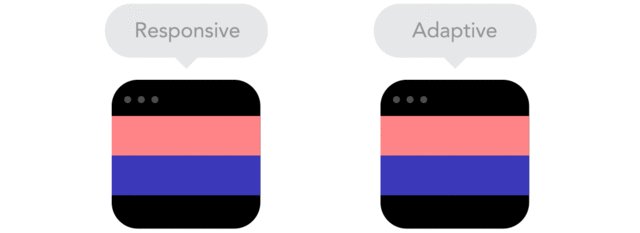
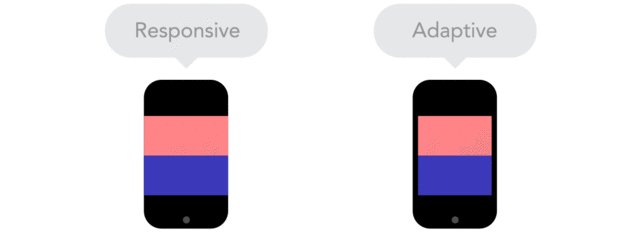
Bir tasarımcı için responsive tasarımların temel özelliklerini anlamak çok da zor sayılmaz. San Fransisco’da bulunan Froont adlı bir şirketin hazırladığı GIF’ler responsive tasarımı anlamayı daha kolay hale getiriyor. Bu şirket, responsive tasarıma sahip web sitesi yaparken tasarımcıların işini kolaylaştıran araçlar konusunda uzman.
Responsive tasarımların ilk göze çarpan özelliği her ekrana kolayca adapte olması diyebiliriz.

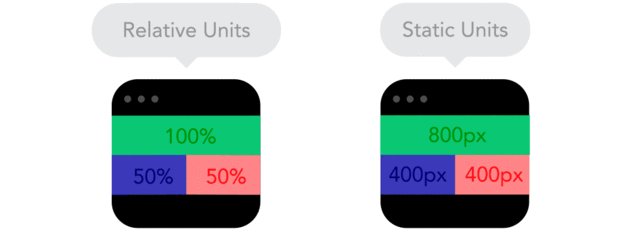
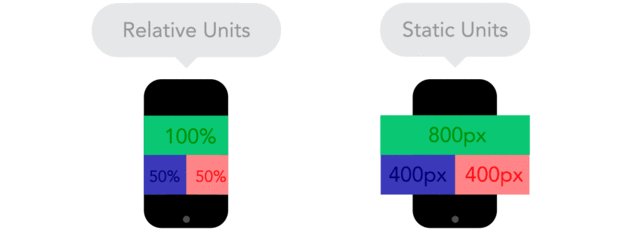
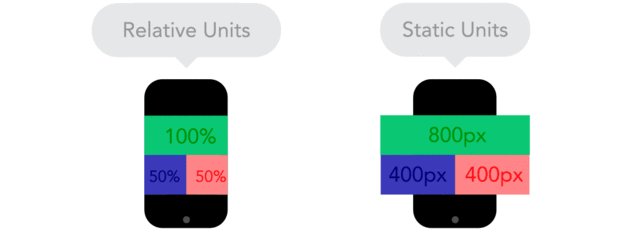
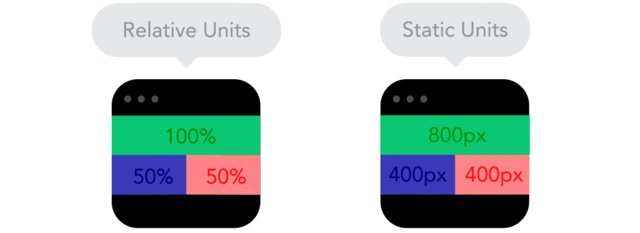
X ve Y koordinatlarına göre pikseller kullanarak konumlandırdığınız tasarım ögeleri farklı ekranlarda tuhaf gözükebilir. Bu nedenle ögeleri sabit pikseller yerine yüzde üzerinden konumlandırmalısınız.

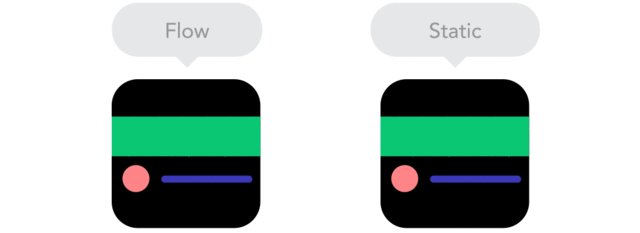
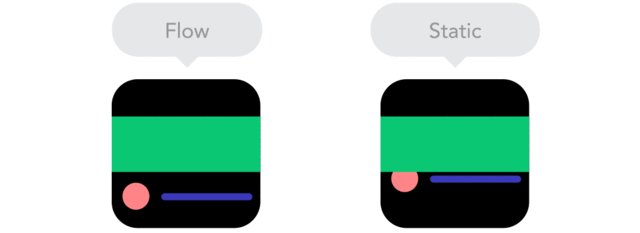
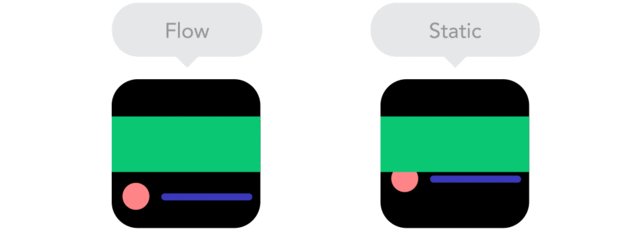
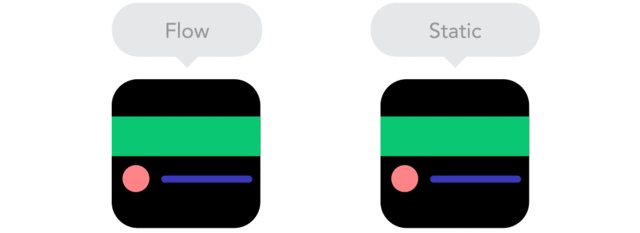
Ekran küçüldükçe içerik dikey olarak daha büyük yer kaplayacak ve aşağıya kayacaktır. Buna flow, yani akış denir.

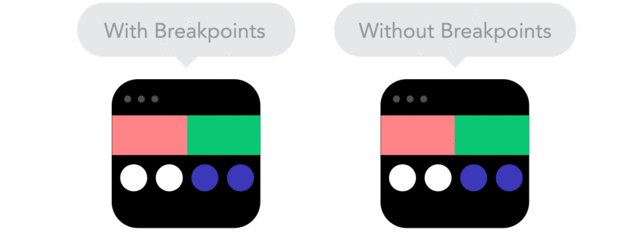
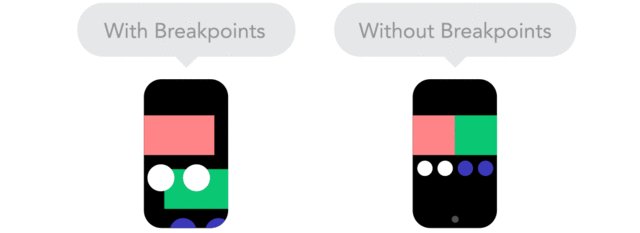
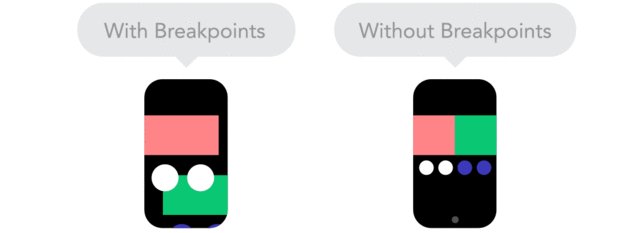
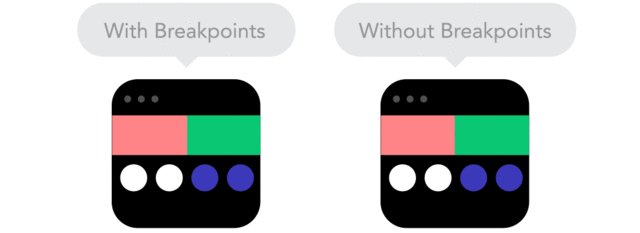
Kırılma noktaları ekran küçüldükçe yerleşimin önceden belirlenen noktalardan kırılarak aşağıya kaymasına neden olur. Masaüstünde üç kolon varken, mobil cihazda tek kolon gözükür. Genellikle çok kolonlu içerik yapılarında, sol kolon sabit kalır ve diğer kolonlar aşağıya doğru kayar.

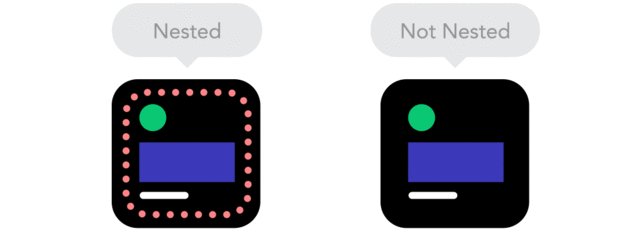
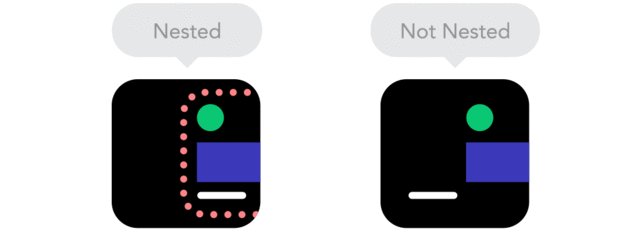
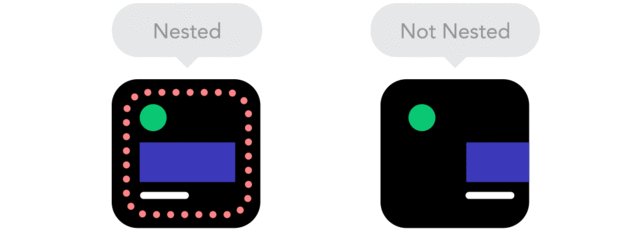
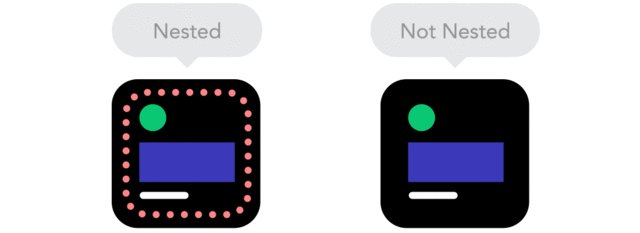
İç içe ögeler kullanırken bu ögeleri teker teker değil grup halinde optimize edebilirsiniz.

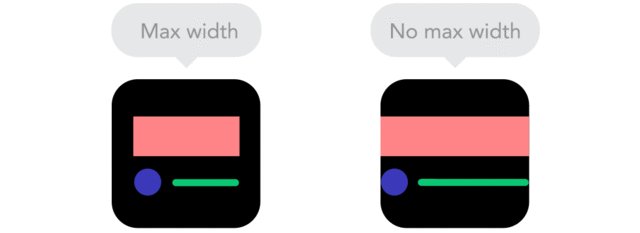
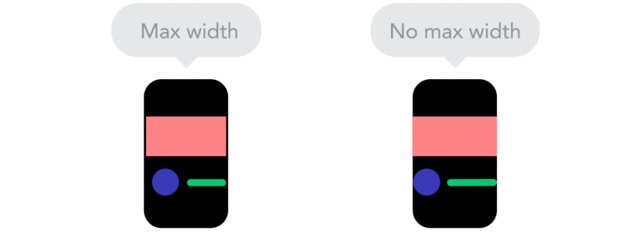
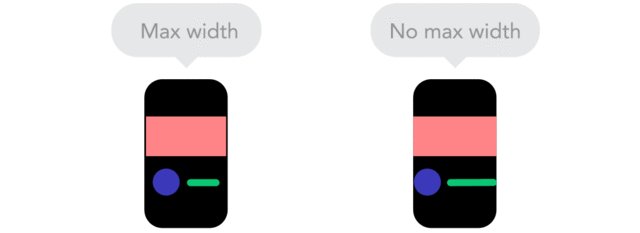
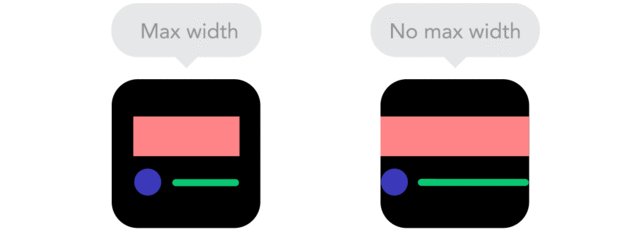
İçeriğin ekran boyutuna göre kaplayacağı en fazla genişlik boyutunu ayarlayabilirsiniz. Bu durum özellikle mobil cihazlar için geçerlidir. Diğer yandan aynı içerik, kontrolsüz bir şekilde geniş bir ekranın tamamını kapladığında hiç hoş gözükmeyebilir.

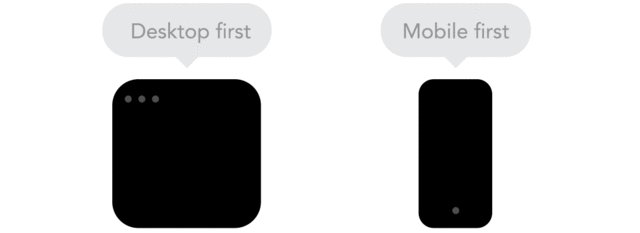
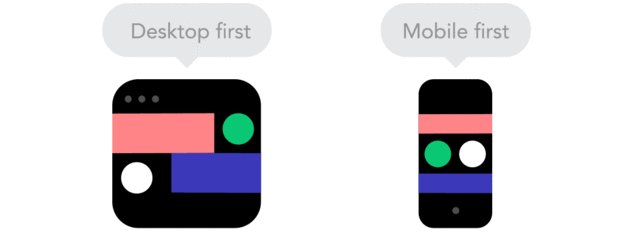
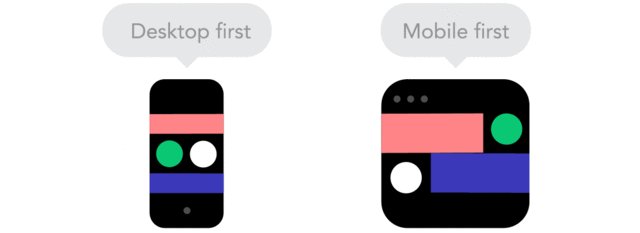
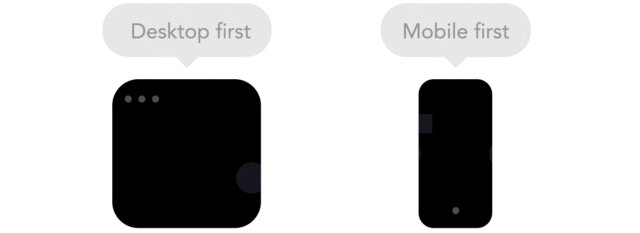
Teknik olarak projeye küçük veya büyük ekranda başlamanız sonucu değiştirmez. Yine de çalışmanıza mobil cihazda başlarsanız ekran boyutları sizi sınırlandıracağı için karar vermenizi kolaylaştırabilir.

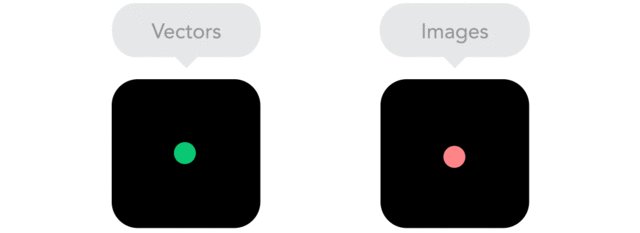
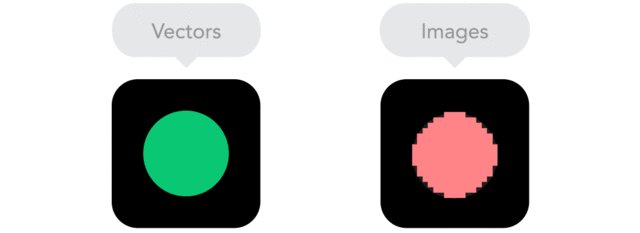
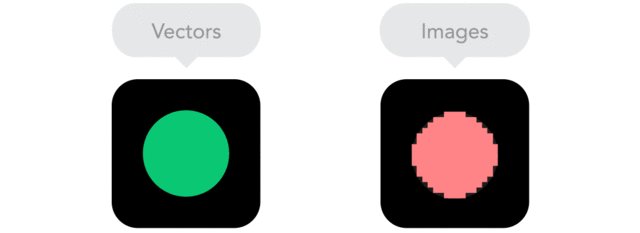
İkonlarınız çok detaylı ise bitmap kullanmanızda fayda var. Eğer çok detaylı değilse vektör imaj kullanın. Vektör imajlar farklı çözünürlüklere tam uyumluluk sağlar.

Günümüzde mobil cihaz kullanımının artmasıyla responsive tasarımlar da daha önemli bir hale geldi. Büyük bir olasılıkla ziyaretçilerizin kayda değer bir kısmı sitenize mobil cihazdan ulaşıyor. Bu durumu göz ardı etmeyin ve sitenizin responsive olduğundan emin olun, faydasını göreceksiniz.
Kaynak : dijitalajanslar.com